Designing an attractive Logo is incredibly uncomplicated until, or unless accurate techniques are practiced. It only requires suitable directions to nail a perfect looking logo. In old days, designing a well designed Logo was a dream of an ordinary blogger, but now days it seems as simple as learning ABC. Logo adds color to our blog in other words we can say that, it is the best ingredient to magnetize more and more potential visitors. Don’t believe me see the facts, logically when a visitor lands on our site, he gave first priority to our blog’s outlook. This is the reason why today we will design a Professional logo for our blog which will add more colors to our blogs outlook. In this tutorial, we will be learning every thing about logo designing from starting till the end. So I encourage you to open up your Photoshop (No matter what version you are using) and follow the same steps, it will help you to learn more convincingly if your give importance to practicing, then reading.
Following are the list of topics which we will discuss in this New Series:
Designing Blog Logo (SERIES):
Highlight#2: Using Photoshop to Create a Unique Logo For Your Blog
Highlight#3: Coming Soon
Highlight#4: Coming Soon
Why To Choose Photoshop:
About 2 years back, when I started playing with Adobe Photoshop I was unaware of its features. Being a teenager I though it’s useless. But after viewing back to back video tutorials on YouTube, it started to increase my interest in designing and within few months designing become trouble-free with Photoshop. When we explore enormous world of the internet, we discover millions of software specifically build for designing. But when we compare Photoshop’s features with other software it seems pretty obvious, that there are no two opinions about Photoshop’s perfection.
Gathering Information which will be used in Our Logo:
Before you get started, it’s important to first collect the most desirable information about your logo. Mostly only four questions are raised to craft a stunning logo.
- Name of Website/Blog: My Blogger Lab
- A Slogan Of Your Website/Blog: Where Idea’s Take Birth
- Generic of Your Logo: Technology
- Color Scheme: Relating your Blog Theme.
Simple enough, now we know what exactly we need to do.
Setting Up Your PSD File in Photoshop:
- Go to Photoshop.exe and open it, then go to File >> New(CTRL+N For Shortcut)
- Now a new window will popped out, asking you to select width and height. We will simply take 600px as width and 500px as height.
- After selecting width and height simply click OK

Experiments + Selection = Perfect Fonts:
Before starting its necessary, we do some experimentation with our fonts to provide perfect experience. Experimenting has enormous significance when it comes to skill a certain thing with perfection. Fonts are the basic structure of our logo, and so we should pay our full concentration in selecting most prominent fonts, which attracts the eyes of our visitors. We need to expand a quality in our self to detect whether this font is good or poor. Since for bsresearcher.blogspot.com we are focusing on technology, so selecting a tough font may go in our favor. So to get most desirable fonts go to Dafonts.com, and get access to thousands of font’s related to different categories.
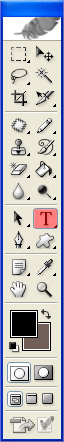
- Now Select a Text Tool on your left side (it is present in your tool bar)
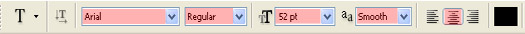
- Fine-tune your settings exactly on the Text Properties. (Present at the top, it will appear when you will click the text tool)

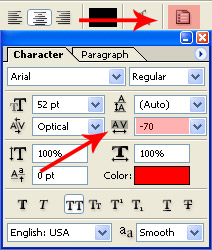
- Now remember we need to shorten the distance between two alphabet, so select Text tool and as soon as you select it you will be able to see Text Properties at the top of your screen. Now just Click Character Tool and change AV to -70. (see the screen show below)


- Now write whatever text you like as I am working for MBL, so I will write My Blogger lab. However, you have the freedom to select any keyword for your logo. (Make sure your background is white you can use the paint bucket tool to change its color. And remember to turn on your Caps Lock.)
- Now we will stylize our text by selecting most desirable fonts. Just select your text and with the help of drop down fonts menu in Photoshop select your favorite font
Comparing Good and Poor Fonts
As I have mentioned before, selecting a wonderful font is most critical part of logo designing. This is the motive why we taking example of few fonts which are of high-quality, and which lacks quality.
Example Of Some Poor Fonts
The second font in the representation gives us the perspective of an old school. In fact it is complicated to read, and lacks professionalism.
Third font looks awkward, pretty much all over the place.
The styling of forth font seems to be Ok, but look wise it’s not that much great.
 All the logos except the last one are pretty much similar. Logo 1,2,3,4 has bolded structure which makes them ideal in look wise.
All the logos except the last one are pretty much similar. Logo 1,2,3,4 has bolded structure which makes them ideal in look wise. Logo number 4 is bit serious then other this is the reason why it is most professional in-term of looks.
While last logo is different from rest, it is styled with hand writing touch which makes it unique from others. Its simple with classy touch. Download Them Now
Finalizing Your Font Selection:
Now you know which font we need to select, remember to select those fonts which can be easily readable by visitors without any efforts. We can use multiple font styles within one logo, since for current project we have three words “My Blogger Lab” so we can either use three or two fonts to stylize or logo’s look. After combining few fonts see the following result.
Now our logo is started to take some shape but some this is missing. To add more spice and color to it, we will insert an image which will represent our identity. So in-order to get images we will use images.google.com and search for most prominent image related to our logo.
Now after Going to Google Image, simply search for the category of your logo. For example, if your logo is related to technology then search Technology Logo Vector as same goes for entertainment Logo Vector. Remember: it’s important to include Logo Vector after your logo category to get most desirable image.
Now once you find attractive images copy it and paste it in Photoshop. Now arrange it accordingly and your stunning blog logo is ready.
So, Guys if we keep it simple we can achive any thing in this world. All we need to do is to promote hard work and success will be knocking our doors. After this tutorial, I hope you all will be able to create stunning blog logo, do some experiments. But if you need my assistance feel free to ask till then Peace, Blessing and Happy Designing.
Create A Unique Logo For Your Blog With Photoshop
4/
5
By
Editorial Board

















Dear Reader! We’re enthusiastic to see your comment but after reading the Content please ask for advice and to provide constructive feedback Please Write Relevant Comment with Polite Language.Your comments inspired me to continue blogging. Your opinion much more valuable to me.
Let’s enjoy a personal and evocative conversation. Thank You!