Those days have become history when people were utilizing similar fonts on their website. Nowadays, we can easily integrate multiple web fonts in a website without facing any problem whatsoever. You can host your personal fonts on your server, paying for a web font service, or can utilize the wide range of Google Web fonts on your website without even spending a single piece of penny. We would recommend you to go with Google Web Fonts because their inventory is full of gorgeous fonts that are extremely flexible and lightweight. Things cannot get better than this. If you are thinking to install Google Web Fonts on your Blogger BlogSpot Site then, this article might turn out to be a treasure for you. Today we will learn How You can Integrate Google Web font in Blogger hosted website.
Currently, Google fonts is the largest online web font’s inventory, which has almost 500 Different font families that have more than thousands of different fonts. The implementation is extremely straightforward, and when we have the Power of Google API then we get some extra benefits of Google’s fast and reliable servers.
How To Install Google Web Fonts on Blogger Hosted Site:
There are numbness ways through which we can integrate the Font’s API in our blog. However, we are trying to focus on that method which we have termed as a standard way. Just follow the following steps carefully.
Step#1: Go To Google Web Font Inventory and you will be able to witness an enormous inventory of Free web Fonts. This is fun because you integrate the best thing into your website. You can utilize the Preview area to input your own TEXT so you can feel the fonts in real time.
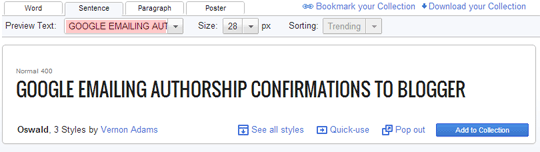
Step#2: In this case, we have copied and pasted the chunk of Text that we would be replacing with the new font. If you have discovered your dream font which will suit your blog template, then Press Quite use button and proceed to the next step.
Step#3: Now select the size of your font that will suit the needs of your blog. You have the freedom to choose more than one, but this will decrease your page speed with the increase in the font size. There is a Page Speed meter beside the styling option which shows its speed.
Step#4: Then Scroll down and you will Notice a CSS StyleSheet file (Actually it is the CSS of the font) Copy this line of code to your clipboard by pressing CTRL+C buttons. Once you have successfully copied the code proceed to the next step.
Step#5: Now Go to Blogger.com >> Template >> Edit HTML >> Proceed. Search for </head> and above it paste the CSS Style Sheet code that you copied one step earlier. After pasting the code Press the Save template button.
- Remember: Don't forgot to add </link> (ending tag) after the Font CSS coding. For Example check the following coding.
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'></link>
How to Integrate The Fonts Into Your Blogger CSS:
To execute the font, you have to integrate it with your CSS. Since, we are integrating it on a Blogger Platform so have to do everything manually. Following are the few methods of doing that.
- For Post Titles: If you want to implement any font on your Post Titles then within you will use the following CSS.
.post-title {font-family: 'FONT NAME'; }
- For Post Body: If you want to use it in your post body then you will use the following CSS.
.post-body {font-family: 'FONT NAME'; }
- For Specific TEXT: If you don’t want implement the font style on a certain chunk of text then utilize the following code. You can use this code in the Blogger post Editor.
<span style="font-family: FONT NAME;">Your-Text-Here</span>
The Final Result:
In case you are unable to see the results that you were expecting then following are the few reasons.- If you website is already open in a tab, then makes sure you reload (refresh) it.
- Make sure that the Google API is working perfectly.
- Sometime browser catches the cache (history) so remove all the browsing data.
- Make sure you are using an advanced browser (Don’t use internet explorer).
From The Editor’s Desk:
The method will be difficult for those who have less or now knowledge about CSS. However, if you follow the steps as it is then we are pretty sure that you will not face any difficulty whatsoever. Though, there are many tutorials regarding this specific topic, but we tried to make things as straightforward as we can. If you still have any confusion feel free to drop your question. Take a lot care of yourself till then peace, blessings and happy blogging.
How To Install Google Web Fonts On Blogger BlogSpot?
4/
5
By
Editorial Board


















Dear Reader! We’re enthusiastic to see your comment but after reading the Content please ask for advice and to provide constructive feedback Please Write Relevant Comment with Polite Language.Your comments inspired me to continue blogging. Your opinion much more valuable to me.
Let’s enjoy a personal and evocative conversation. Thank You!